Web Design of the Home page for the Jewelry Online Store Charm
By order of a potential client we developed a design for the Charm Jewelry Online Store. According to the technical terms the website design should be light and elegant, airy, with subtle openwork elements. At the same time the graphic solution should not distract attention from the products themselves but should emphasize and highlight them. Therefore we made the main working field of the online store white, framing it with a purple-violet background. This is not just taste preferences but the compliance of corporate colors using for business cards and other printing goods of the jewelry store which all are printed on purple cardboard.

Gender Structured Catalog
The page is built on the main site template and is displayed in the central part of the content leaving the rubricator on the left with all the elements located below. The principle of gender division of products dominates in the catalog: men on the left, women on the right. Children’s products are not separated by gender. The catalog is organized into three levels and has the following principle:
- 1st level – men’s products on the left, women’s products in the center and children’s products on the right.
- 2nd level – heading (Gold products, Silver products, Collections, Author’s products).
- 3rd level – types of products (bracelets, rings, brooches, etc.).

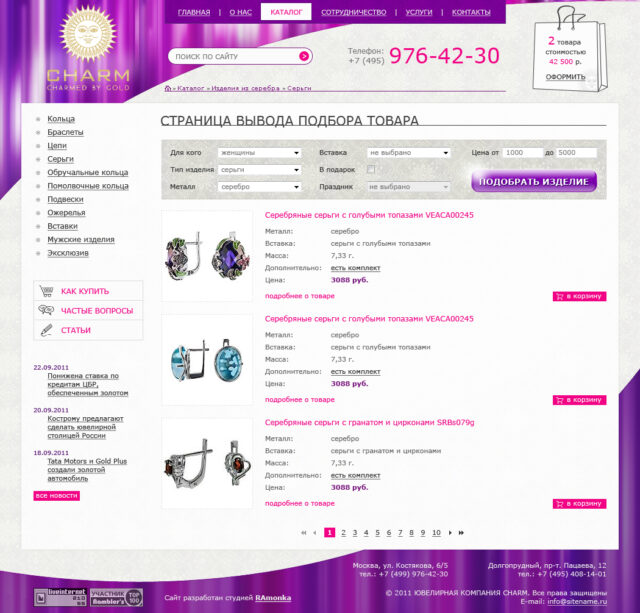
Typical Catalog Section
Clicking on the product type opens a matrix list with products. Each cell of the matrix contains:
- product miniature,
- name,
- metal,
- insert type,
- product weight,
- insert weight,
- price,
- add to cart button,
- button to go to the product page (“more details”).
Clicking on a thumbnail brings up a pop-up window, similar to the window that is invoked by clicking on the window of the product advertised on the home page in the carousel.

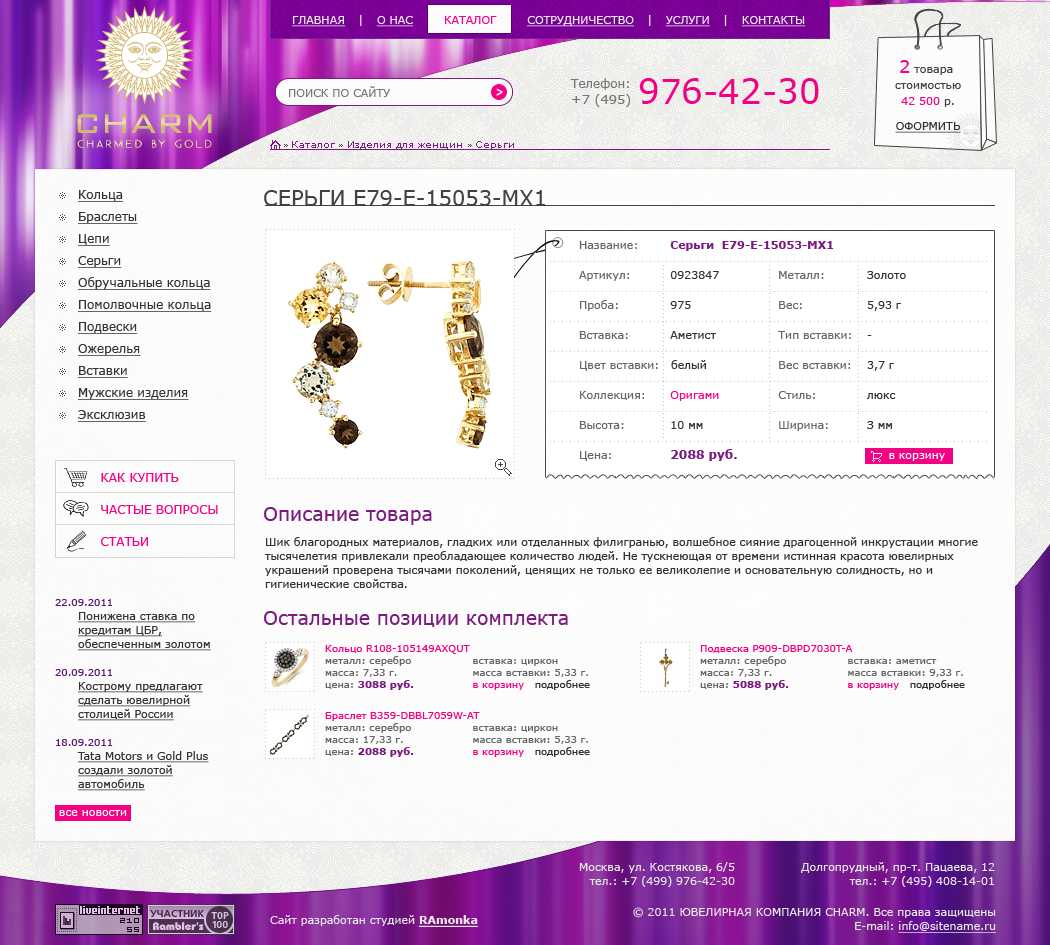
Card Product
In the left part there is an enlarged photo of the product with a miniature of a magnifying glass in the bottom right corner. Mouse click brings up a pop-up window with a full sized photo.

To the right of the enlarged photo is a section with product label view containing the following fields:
- name,
- article,
- metal,
- fineness,
- weight,
- insert,
- insert type (marking for diamonds, the field is not displayed if not filled in),
- insert color,
- insert weight,
- collection (link that opens the entire collection),
- style,
- height,
- width,
- button for adding an item to the cart.
Below the block of images and characteristics there is a text field with an artistic description of the product. If the item is part of a set, the rest of the set items are displayed below the text description.
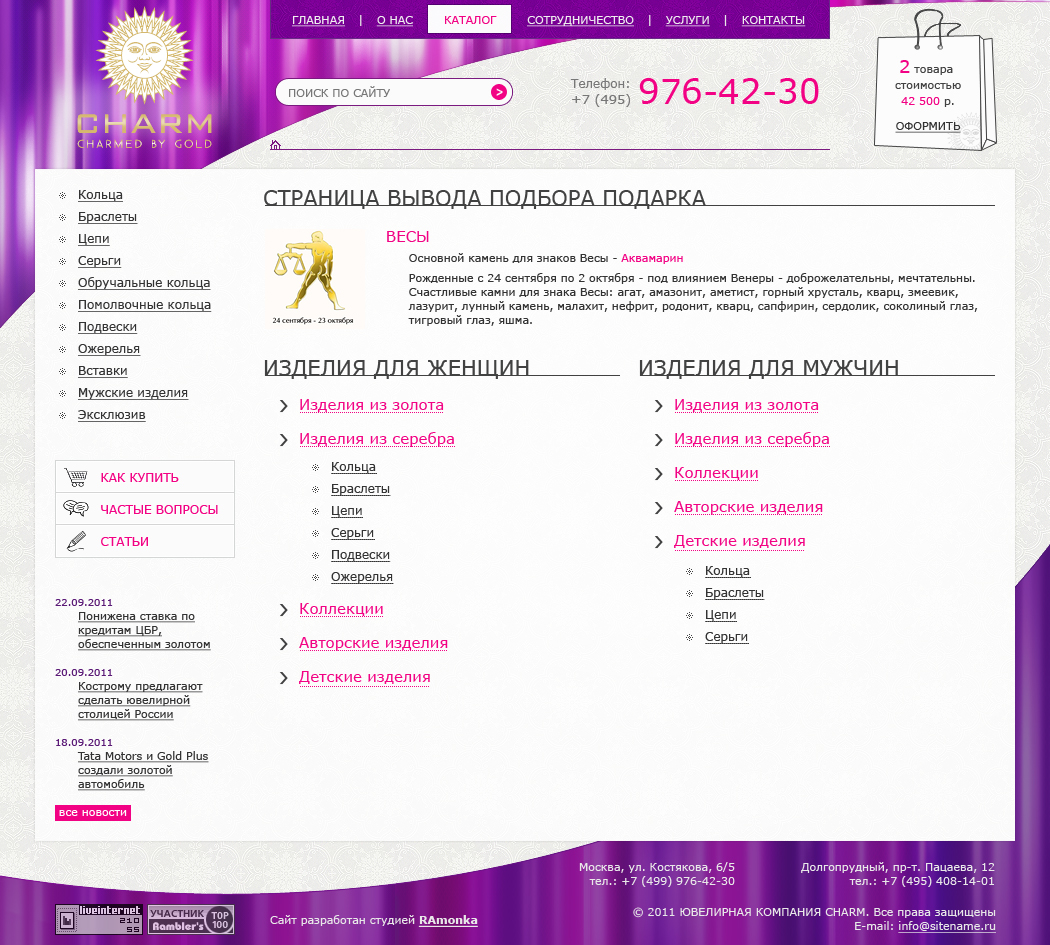
Gift Selection Page

The page consists of several blocks. The upper block is text with photos and contains a thematic picture (holiday, zodiac sign) and text describing the holiday or zodiac sign. Below the text there is a matrix for displaying positions divided by gender. Further page logic is organized similarly to the catalog.
Filtered Results Page
This page is working similar to the output of the gift selection page but without the upper text-graphic block.
Services Page

Here on the page there are upper horizontal tabs:
- Exchange and Purchase,
- Repair,
- Lombard.
Each tab leads to an HTML page filled with necessary and useful information for the user.
Our Store Page

It is a text-graphic HTML page with a description of the store. Below the description there are several photos of the store and showcases increasing by click.
About Page

The web design is done similarly to the previous page. Instead of photos of showcases there are diplomas and certificates.
Collaboration Page

When you open this section the upper horizontal tabs appear:
- Vacancies,
- Suppliers,
- Customers.
Each tab leads to a simple HTML page.
Key Features of the PSD templates
- 9 Fully Layered PSD Files with Layer Styles
- Based on 1000px grid
- With left sidebar
- E-commerce
- Each PSD includes a guidelines
- Unique and Creative Design
- Easy to Use and Customize
- Pixel perfect design
- Well organized layers
- Free Google and Windows system fonts used
- Easy to find the files name, folder, layers, groups
PSD Contents
- Home Page – 01_home.psd
- Shop Page – 02_catalog.psd
- Catalog Section Page – 03_category.psd
- Shop Item Page – 04_product.psd
- Gift Selection Page – 05_giftpage.psd
- About us Page – 06_about.psd
- Collaboration Page – 07_collaboration.psd
- Services Page – 08_services.psd
- Our Stores Page – 09_shops.psd
Note
All images are just used for preview purpose only. They are not part of the theme and NOT included in the final purchase files. Live preview images are from real different jewelry stores.
Technical data of the file being downloaded
- Extension: .psd (9 items)
- Additionally: readme.rtf
- Source file weight: 66.1 Мb
- Weight .zip archive: 21.1 Mb
- Width: 1050px
- Height: 945-1735px
- Language: Russian
- Theme: Jewelry Store